AMP stands for Accelerated Mobile Pages. That is, it’s a way for your pages to load faster when they’ve been found through Social Networks or Google, – which you know loves it when the user doesn’t have to wait. And when we say pages, we also mean AMP in an online store, although where exactly it should be implemented is something we’ll see throughout the post.
The point is, that if you already know Google a little bit, you might have imagined that implementing AMP will help you rank better in the search engine, by making the load faster. In fact, when you do a mobile search, it’s more than likely that many of the first results you see will have the characteristic “little lightning bolt” of AMP.
Table of contents
How do I apply AMP to my online store?
Without going into too much detail, AMP is all about simplifying the HTML code, removing elements that can slow down the loading speed for mobile. It’s like going a step beyond responsive: it’s not about design, it’s about loading speed.

It’s not about making a “new” website, it’s about adapting it. And once adapted, remember that it must be approved by the AMP Validator. But what exactly do you have to do?
- Use AMP HTML: no forms or iframes. With specific tags. No Javascript or external CSS sheets.
- AMP JS: you have to include in the head of each page a line of code that calls the Javascript library for AMP.
- Google AMP Caché: a free CDN whose speciality is specifically to take care of caching AMP pages.
It’s also advisable to use the “Lazy Load” option, in which the images are loaded as the user scrolls down the page.
In other words: AMP is all about the simpler the better. It has been proven that in this way, loading can be up to 4 times faster than with the normal version. And considering that Google is all about mobile first, this is a fundamental issue.
In the case of the AMP of an online store, to date it can’t be applied in category pages, or purchase pages, but it can be applied in product pages. It can also represent a competitive advantage if you’re in a very competitive niche, since many people still don’t use it for fear of doing it wrong and “messing up”.
Actually, you don’t have to be afraid. It’s true that AMP doesn’t have without pop-ups, sliders, javascript, lightbox, etc. But you can have simpler elements such as sharing buttons or image carousels.
Also, by applying it to product pages, you remove possible distractions for the customer and make the buying process more user-friendly, which is always a good thing. Which is always a good thing. You want the customer to buy, so get to the point!
Where it is not advisable to use AMP is on the homepage of your online store, because it could affect your CRO (Conversion Rate Optimization). Keep in mind, however, that AMP is an open source project, so any programmer can improve it at any time and make things change.
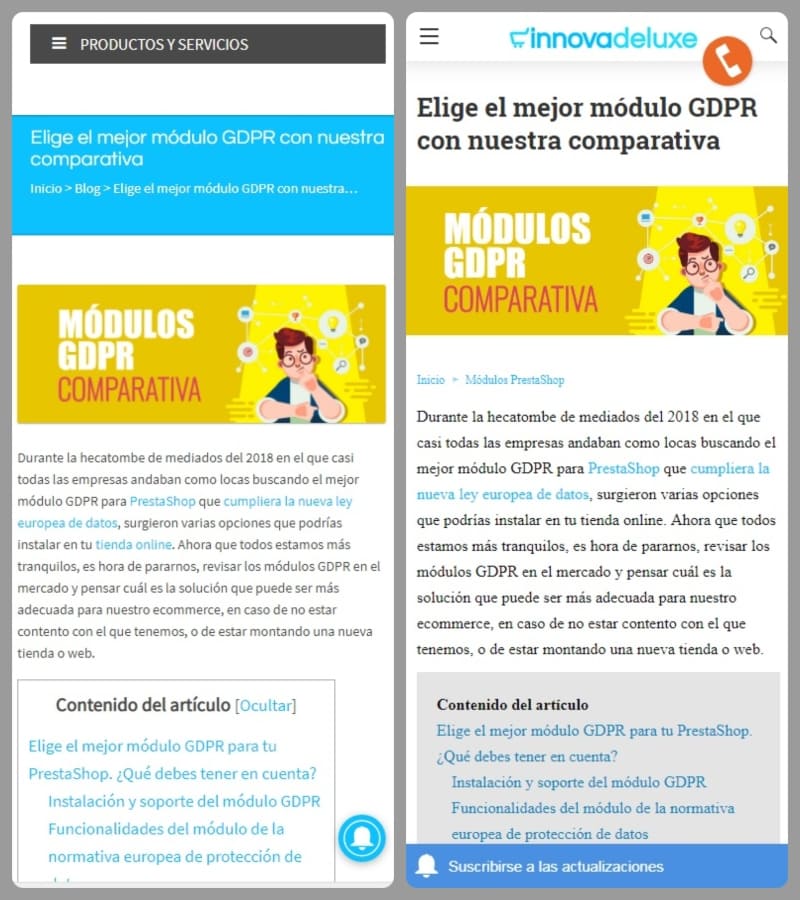
Here we leave you an example of AMP applied and not applied to a post of our blog: on the left the version WITHOUT AMP, where you can see that a more complex CSS is being applied. And on the right the version WITH AMP, where although it’s true that visually is not as “pretty” as the other, it doesn’t lose usability. The same happens with your online store.

Advantages of implementing AMP in your business
Big companies like eBay or Privalia already use this technology. Rubén Ferreiro, President of VIKO Group, specialized in Digital Marketing, made these statements in 2018: “All the tests we did manually led us to the conclusion that developing landings in AMP maximizes the user experience in terms of conversion“.
And not only that: making landing pages in AMP also means that our Google Adwords campaigns are more economical for two reasons:
- Because by improving one of the quality factors of the ad (the user experience) we will not have to use a bid as high as a competitor who has not optimized it.
- Because Google doesn’t play around with half measures and has clearly stated that it recommends the use of AMP, giving priority to the pages that have it, so that they appear first in the search results.
What happens to online publishing if I implement AMP?
This is the trickiest issue, from both perspectives. Since AMP prioritizes the uploading of your own content, you have to keep in mind:
- If you’re hosting advertising campaigns from others on your online store, you may see reduced campaign results, as their advertising will be the last thing to load.
- If you’re the one running your own advertising campaigns, the same thing will happen to you: on those sites where you’re advertising, your banner will be the last to load, which will affect your visibility.

Implementing AMP in your PrestaShop online store
The origin of AMP pages was blogs and news websites. That’s why, in the case of WordPress, there are several plugins that help you manage the AMP version more easily than manually.
OK. And in the case of PrestaShop, how do I do it?
By default AMP is not something that comes implemented in PrestaShop templates, so within your online store, you should create each page that interests you in AMP manually, or using the modules on the market available for it.
And don’t forget to include a link to the AMP page in the metadata of the normal page (this way you show Google the way)
Conclusion
In the world we live in, everything should be quick and easy. That’s how we, the users, prefer it, but also how Google values it best. So if you have an e-commerce, start thinking about applying AMP to the product pages of your online store, so that your users have the best shopping experience. And Google detects it!
If you’ve already implemented it and there’s something you want to comment with us, you know that you have at your disposal the comments section.




Deja un comentario